WordPressで作成したブログを表示するときに、遅い!と感じたことはありませんか?
スマートフォンでアクセスをしたとき、表示に10秒以上かかっていませんか?
ブログのレスポンスはSEOにも大きく影響します。ブログの最適化を是非検討してください。
ブログを診断しよう
Googleが素晴らしいサービスを提供してくれています。サイトの表示速度だけでなく、問題となる箇所・改善点について評価してくれるサービスがあります。
PageSpeed Insights
実際に私のサイトを測定してみました。

お世辞にも良いとは言えません。悲しい結果です。
続いて、改善できる項目も教えてくれます。

レンダリングを妨げるリソースの除外に2.85秒も掛かってました。これは深刻な問題です。
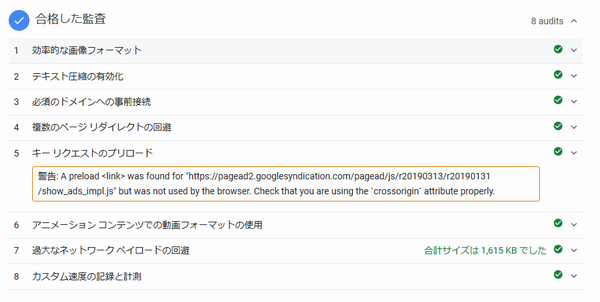
他にもパフォーマンスに関する診断結果と合格した監査も教えてくれます。


改善してみよう
サイトの評価が非常に残念なことがわかったので、改善しましょう。
いきなり100点を取れることはありません。ゆっくり100点に近づけていきましょう。
また、これらの問題を解決する対策としては
1.プラグインをインストールし、改善する。
2.手動で改善する。
3.サーバを変更する
の3つ方法があります。
2.手動で改善する。には、記事の画像サイズを見直すなどの作業を行い、表示速度を改善させる方法があります。
3.サーバを変更するは、スペックの低いまたはSSDではないサーバを契約していた場合、やはり表示速度は遅いです。これはどうしようもありません。
安定したスペック、またSSDに対応したサーバを契約しましょう。再契約やWordPressの引っ越しなど非常に面倒な作業を行う必要があります。
本記事では1.プラグインをインストールし、改善する。について、詳しく説明したいと思います。
プラグインをインストールし、改善する。
WP Fastest Cache
表示速度改善に欠かせないプラグインです。ページキャッシュや圧縮
まず、インストールが完了したら、日本語化しましょう。
WordPressのサイドメニューにWP Fastest Cache が追加されます。

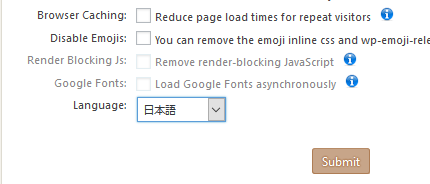
アクセスした後、言語を選択できますので、日本語を選択しましょう。

日本語化をしたら、設定をしていきましょう。キャッシュ関連と絵文字関連を私はONにしました。

さて、再度、測定してみましょう。

27 ⇒ 32 評価が5もあがりました!
よくわからない人は、とりあえず、モバイル以外はONにしてよいと思います。
私は、モバイル以外ONにしたところ、測定結果は31でした。(あまり変わらないですね)
EWWW Image Optimizer
画像データを圧縮して最適化してくれるプラグインです。
こちらはインストールした時点のデフォルト設定のままでOKです。
レンダリングを妨げるリソースの除外
そもそも、私の診断結果では「レンダリングを妨げるリソースの除外」に2.85秒も掛かってました。異常です。
これを解消したいと思います。
JavaScript を読み込むときにdefer や async が指定されていないコードに、async を付与する処理を追加します。
これをすることで、「レンダリングを妨げるリソースの除外を改善する方法」で、JavaScript に対する指摘が解消されます。
functions.php に下記のコードを追記します。
1 2 3 4 5 6 7 8 9 | if ( !(is_admin() ) ) { function replace_scripttag ( $tag ) { if ( !preg_match( '/\b(defer|async)\b/', $tag ) ) { return str_replace( "type='text/javascript'", 'async', $tag ); } return $tag; } add_filter( 'script_loader_tag', 'replace_scripttag' ); } |
追加前
![]()
追加後

0.33秒早くなりましたが、まだ改善の余地はありそうです。
また、この測定は利用しているテーマによっても左右されます。皆さんも測定をしてみてサイトの最適化に挑戦してみてください。
補足
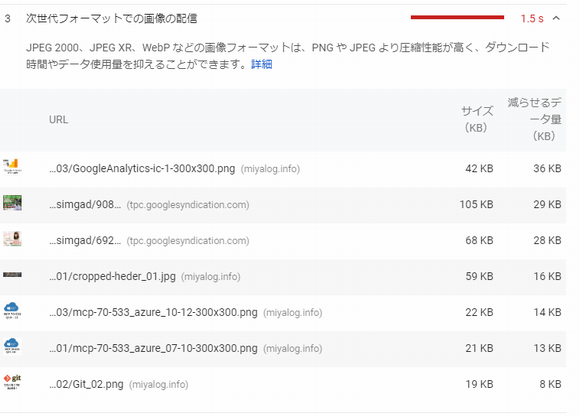
測定結果のうち、次世代フォーマットでの画像の配信 という項目がありますが、こちらは対応しないことをオススメします。
まだ、ほとんどのブラウザが次世代の画像フォーマットに対応しておりません。ここは気を付けてください。