どうも、@みやふじです。
みなさんブログをSSL(Secure Sockets Layer)対応していますか?
今回はSSL化対応したけど、「このサイトは安全ではありません」と表示されてしまい、困っている方に向けた記事です。
また、有料テーマである「AFFINGER 5」で発生するSSL対応の対策についても紹介したいと思います。
SSL化対応した状態とは
SSLはブログを運用する人には必須の仕組みです。
・通信内容を秘匿する暗号化通信
・サイト運営元が確認できる
・通信データが改ざんされていないか検知する機能
利用者が安心してサイトにアクセスすることができます。
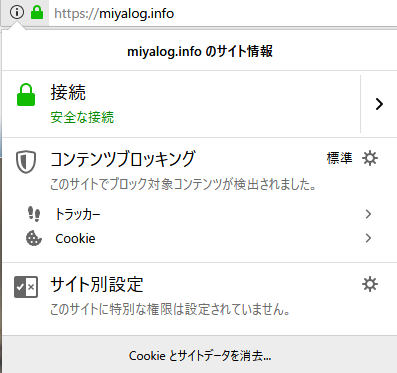
URLの部分がhttps://~ となっており、鍵マークがついていればOKです!

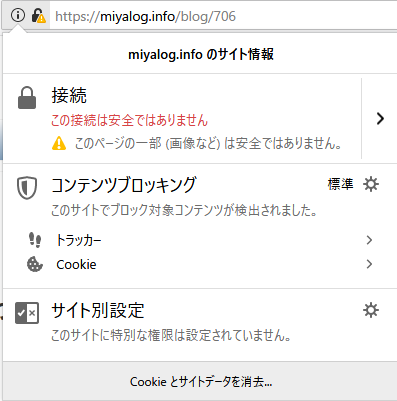
SSL化対応したのに、鍵マークがつかない
SSL化対応したのに「この接続は安全ではありません」と表示されていたら、対応が必要です。

原因
SSL化対応する前にブログを書いていた場合は、記事内に追加した画像(メディア)は「http://~」になっています。
ココに注意
<img class="aligncenter wp-image-719 size-full" src="http://miyalog.info/wp-content/uploads/2019/05/5g_03.jpg" alt="" width="500" height="334" />
対策
対策には2つの方法があります。
一つ目
自身のブログに挿入した画像(URL)を書き換える。
SSL化対応を既に実施している場合は、URLの部分を「http://~」から「https://~」に書き換えましょう。
ココがポイント
<img class="aligncenter wp-image-719 size-full" src="https://miyalog.info/wp-content/uploads/2019/05/5g_03.jpg" alt="" width="500" height="334" />
この場合、画像が沢山あると大変です。ブログを始めたばかりの人だけ上記手順を採用しましょう。
二つ目
プラグインを使い、一括でhttpsに対応させる。
wordpressのプラグインをインストールすることで、「http://~」を「https://~」にしてサイトを表示してくれます。
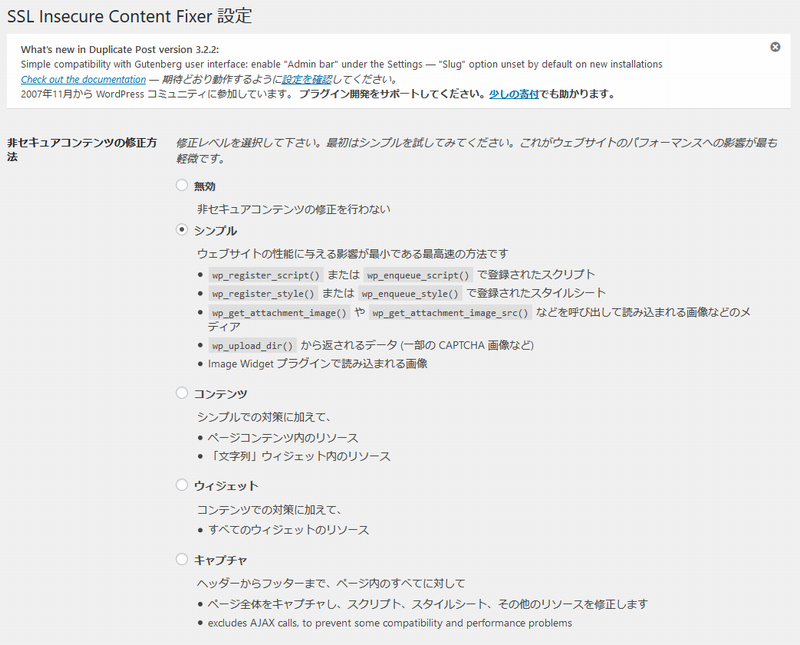
プラグインは複数ありますが「SSL Insecure Content Fixer」がオススメです。
分かりやすい設定画面とカスタマイズが行いやすいです。
設定画面は以下のような感じです。基本はデフォルト設定で問題ありません。

SSL化対応する前にブログを沢山書いてしまった人はプラグインをインストールしましょう!
アフィンガー(AFFINGER5)でエラーが解消しない
これはでは運営者が投稿した画像に対する対策を説明しました。
次に、WordPressのテーマで利用している画像でも同じ事象が発生します。
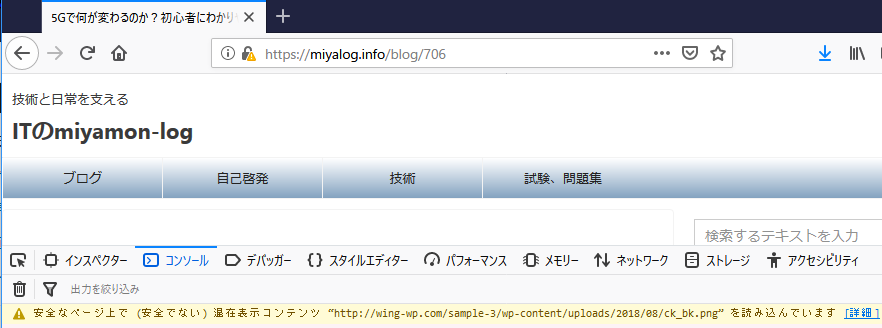
私はテーマにAFFINGER5(WING)を使っていますが、SSL対応(上記手順を実施)後も以下のエラーがでます。
ブラウドの開発者モード(F12で起動)で確認をしたところ、テーマで利用している画像がSSL化していないのがありました。
問題としては先ほど説明した問題と同じで、画像のURLが「http://~」になっていますね。
ココがダメ
対策
以下の画像のURLを開くと h3タグに利用している画像であることがわかりました。以下の手順で解消することができます。
手順1
SSL対応ができていない画像のURLをコピーして、httpsでも開けることを確認する。
https://wing-wp.com/sample-3/wp-content/uploads/2018/08/ck_bk.png
手順2
wordpressの管理画面からCSSを編集します。
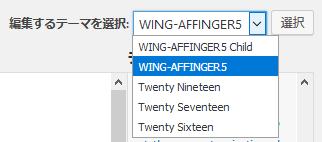
「外観」 ⇒ 「テーマエディタ」⇒ 編集するテーマに「WING-AFFINGER5」を選択する。

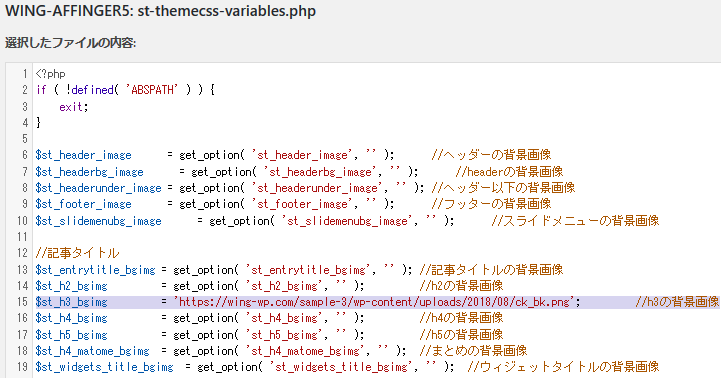
15行目の$st_h3_bgimgにhttps://~の画像URLを指定する。
以下のような感じです。
$st_h3_bgimg = 'https://wing-wp.com/sample-3/wp-content/uploads/2018/08/ck_bk.png'; //h3の背景画像
実際に編集をした画面はこちら!

あとは、ちゃんと保存(更新ボタン押す)をすれば完了です。
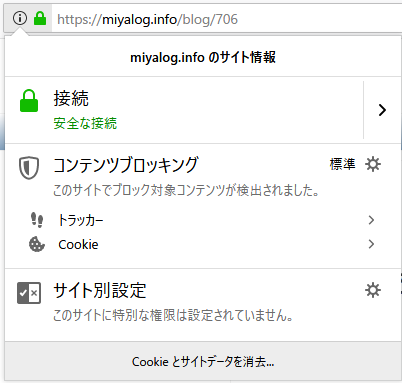
サイトにアクセスしてみましょう。

やりました!「安全な接続」になりました。
ここにたどり着くまで結構時間がかかってしまいました。なので、ブログで紹介させていただきました。
最後に
本対策は公式のブログでも紹介されていました。
公式は私の紹介した手順と異なるため、公式でうまくいかなかった方は、私の記事を参考にしていただければと思います。
ブログ以外にもTwitterでも情報を配信しています。
よろしければフォローもよろしくおねがいします! ⇒ @みやふじ